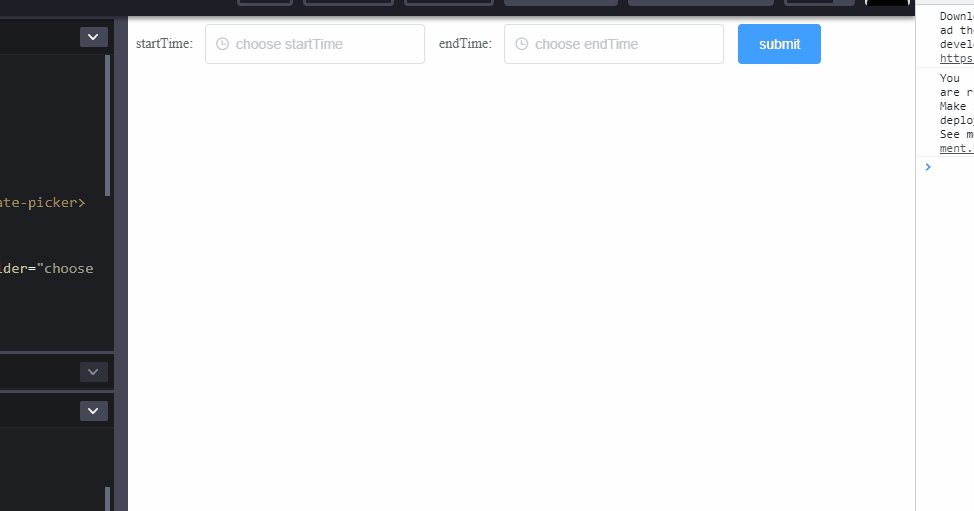
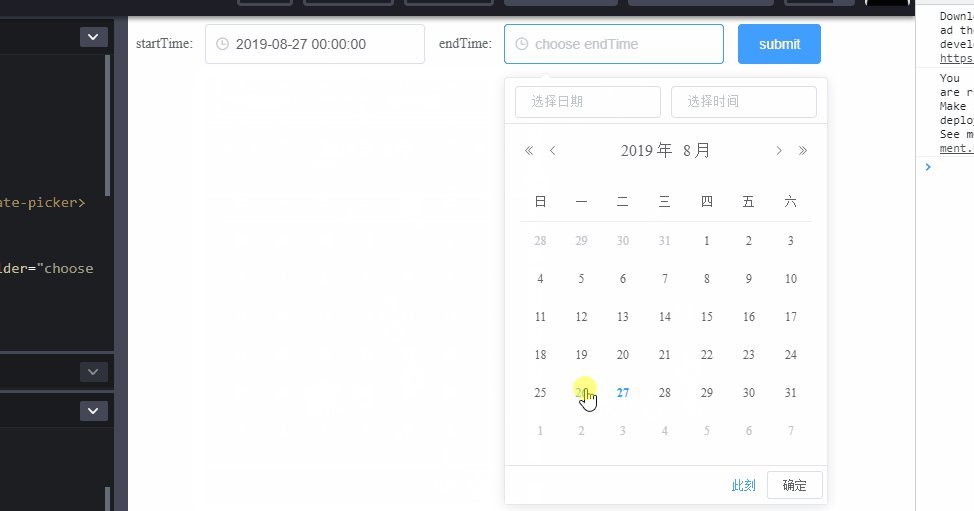
Scenario
Let’s see this gif:

And collapsed code:
Click here to expand code
<script src="//unpkg.com/vue/dist/vue.js"></script> |
@import url("//unpkg.com/element-ui@2.11.0/lib/theme-chalk/index.css"); |
var Main = { |
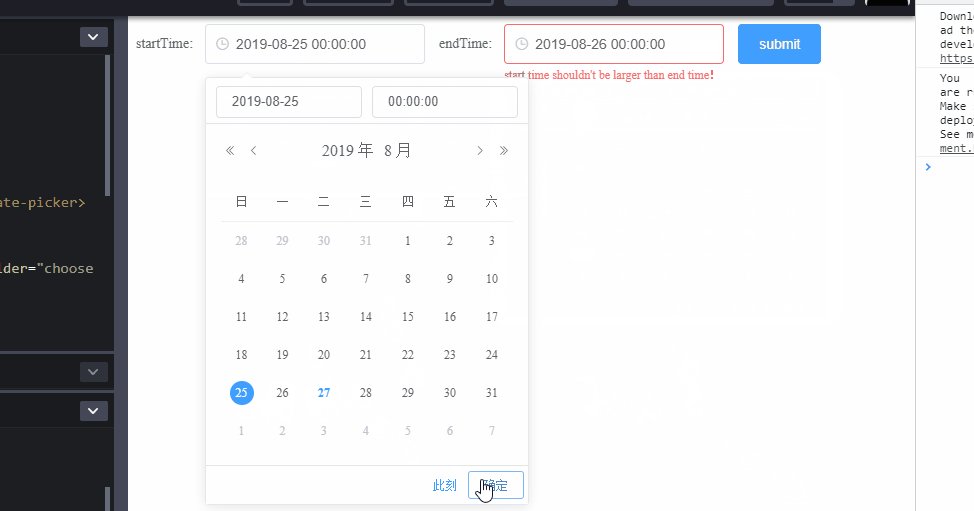
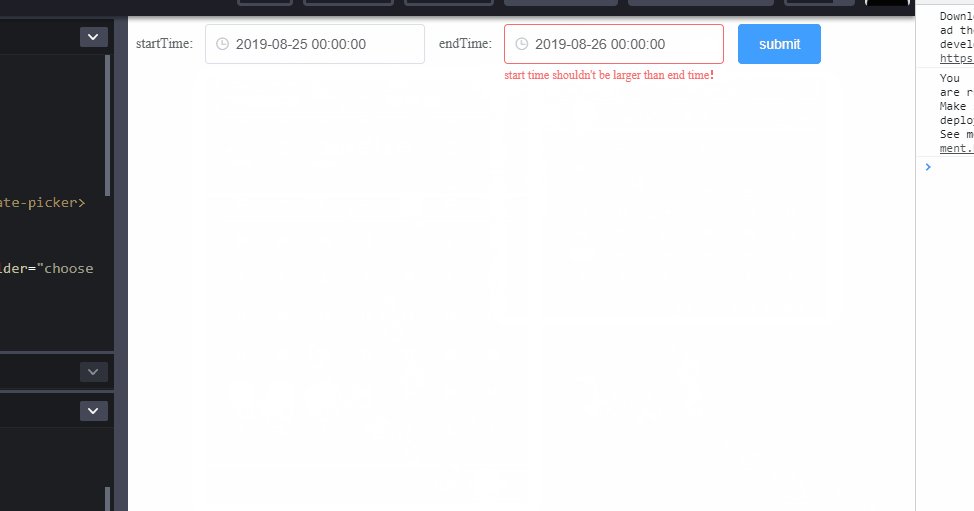
When user selected a smaller endTime, we show the message:
start time shouldn’t be larger than end time!
If user changes the endTime with a larger one everything is okay. However, user could also choose a smaller startTime to avoid this message.
But the behavior of changing startTime wouldn’t trigger the endTime validation. So, user would still see the error message though he did the right thing.
That’s what we are going to talk about:
Associated Validation.
Implementation
At the very beginning, I have tried adding similar logic in the validator. However, it fails because of dead loop.
To avoid dead loop, I add this
var Main = { |
Em, not so good but works.