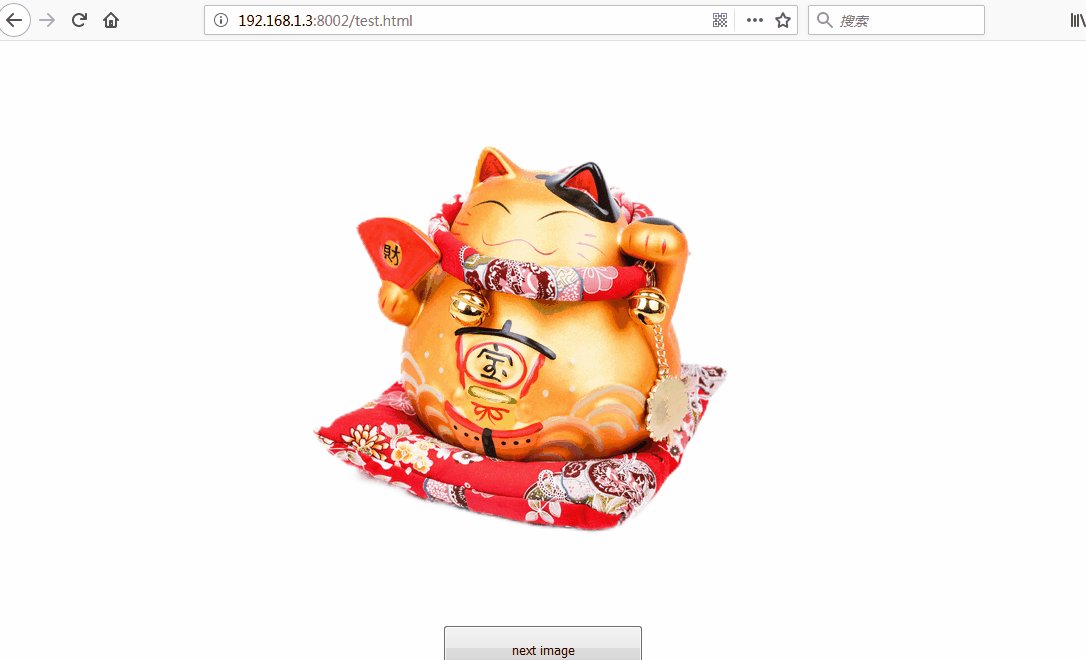
See the demo:
<div id="app" class="app"> |
The code is easy. But the images are special.
- Type is png.
- Size is more than 10M.
- Alpha channel has been modified.
- Both happen on my win7 and Mac 10.13.
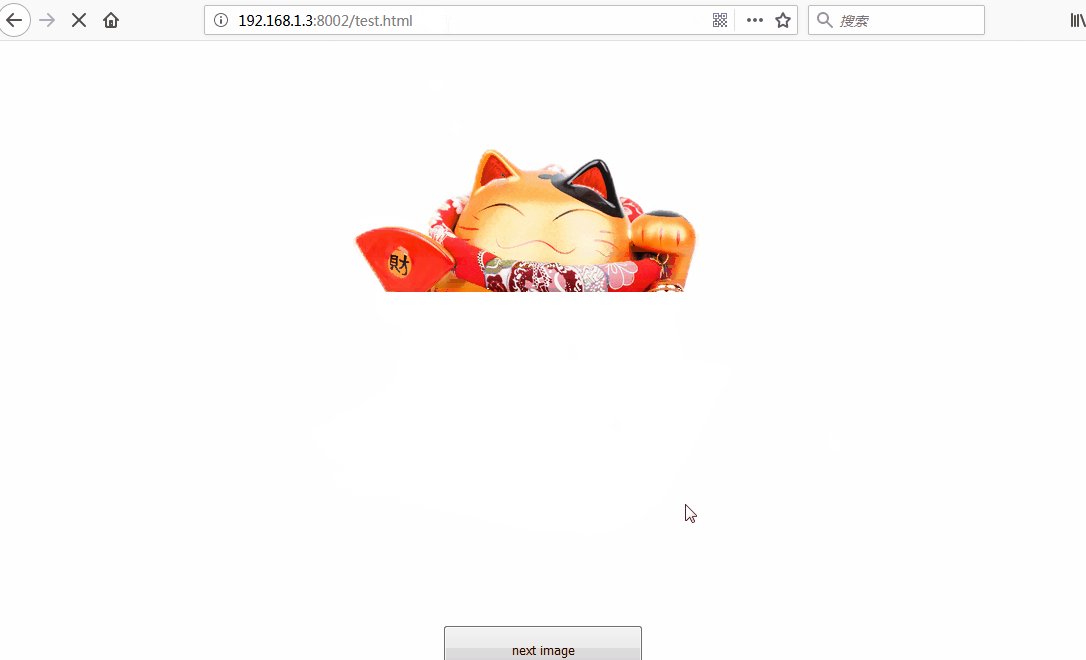
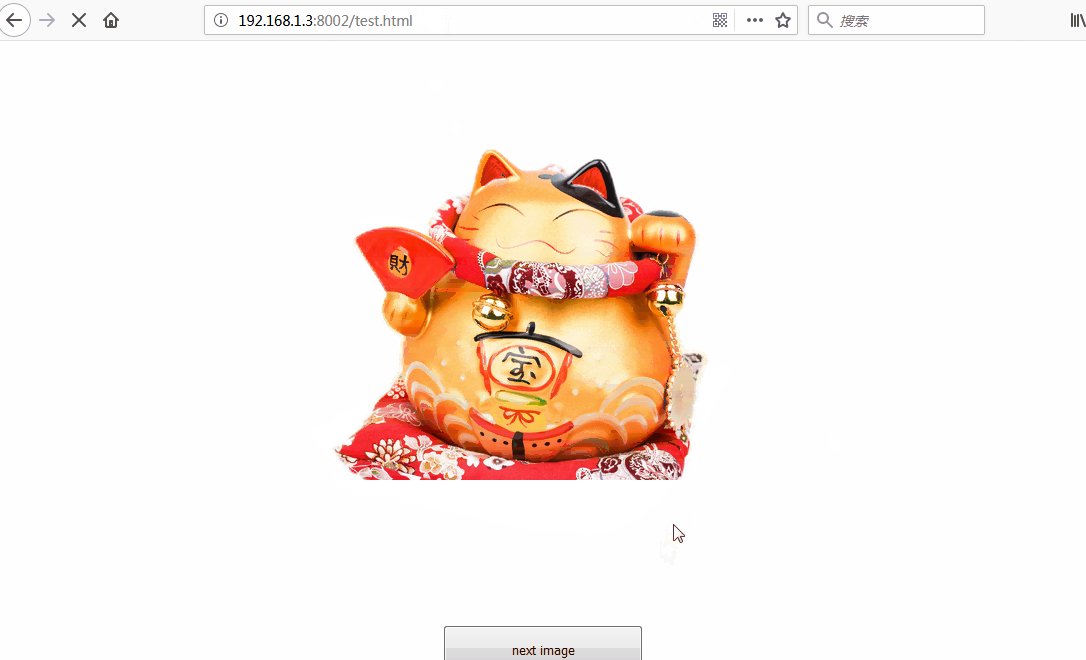
In this case, when we click the button above, the result in Firefox and Safari would be:

If you look at it carefully, you would see the remnant shadows of previous image. That is unexpected because I change the src in the onload callback. Also, the same thing would happen in Chrome, though the frequency is much lower. So, how do we solve this?
Solution
let app__button = document.getElementById('app__button') |
See? We change the previous image with a transparent image. A little hack, but it works.
Obviously, there is a little interval between images onload and browsers’ ready to render the latest image, especially in Firefox and Safari. When the browsers’ performance becomes better this problem may not happen again. Anyway, hope we lucky.