Preface
I need to make a cascader which can support multiple choices. However, I didn’t find any ui which supports that until 2018.11.18. That was a little pity.
Main
I check the element-ui and find multiple cascader was in toDoList while ant-design refuse to support that directly. Maybe because they have already implemented TreeSelect. Here is what TreeSelect looks like:

Almost the result I want except the ui. It doesn’t look like a cascader but a tree.
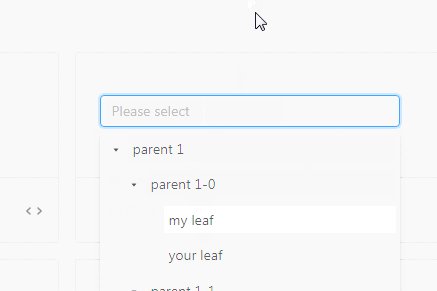
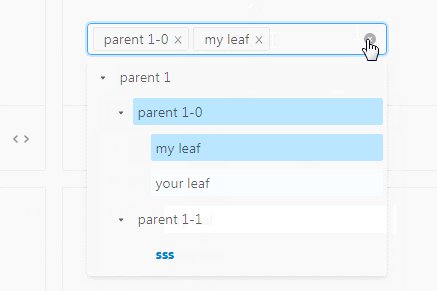
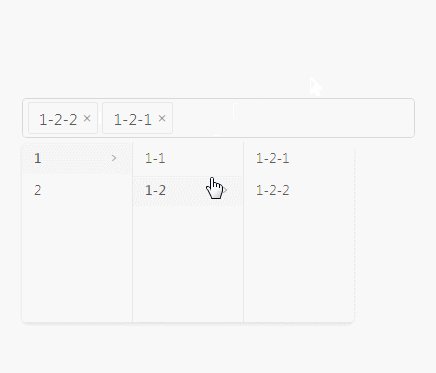
Anyway, I built a multiple cascader component based on select and cascader in ant-design-vue. Here is the result:

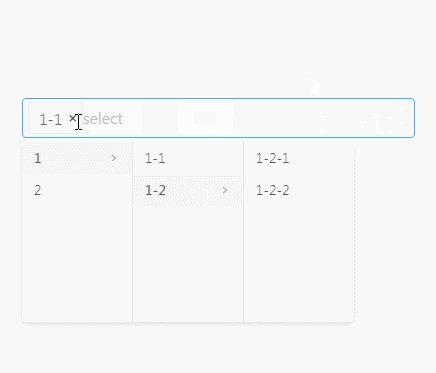
The principle is easy. I use the input in select and hide the popup. And then I hide the input in cascader and show the popup. So, MultipleCascader is equal to input in select plus popup in cascader and use transform to let them stay together.
Talking about the event, you have to listen and change the data to show correctly. That is a little troublesome.
Anyway, here is the earliest demo in codesandbox. I am not sure if the demo would be always able to visit.
The latest version is in here.
So, here is the earliest code:
App.vue
<template> |
MultipleCascader.vue
<template> |