Preface
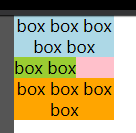
As the title says, what I want is like image below:

Is that Possible, ha?
Steps
At the first, I thought that was impossible with css only. But I find an answer in SO. Here is the code:
<div class="par"> |
* { |
That is magic!
Because inline-blocks is an inline-level element. So, it will be in the left of the container .par built because of text-align:left. The width of inline-block is determined by the content which is only one line. So, text-align:center on the .child doesn’t work because the width of .child is equal to the width of one line content in the .child.
Also, the inline-block is a block container. When there is more than one line, the width of inline-block will be equal to the width of .par. In this case, text-align:center will work on the last line because the width of last line is less than the width of the inline-block.
Ending
Anyway, this solution is awesome. Thanks to the reference.
Reference
how-can-i-use-text-align-last-except-when-i-have-only-one-line-of-text