Preface
I met some bug with MS’s flex box.
Main
min-height
See code below:
<div class="par"> |
* { |
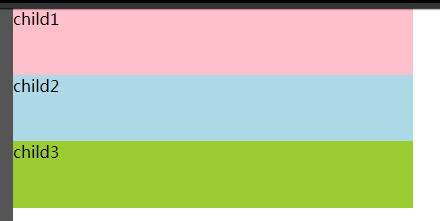
I think the result is pretty clear. As the image below :

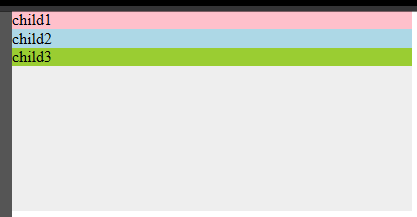
However, what I got in IE10 and Edge is like :

The problem is quite clear. Property flex doesn’t work in MS when there is only min-height. I think it is a bug so I just fix it by hack. And the hack is the comments in the code above.
- IE10
flexdoesn’t work if flex item is inline element
For example:
* { |
<div class="box"> |
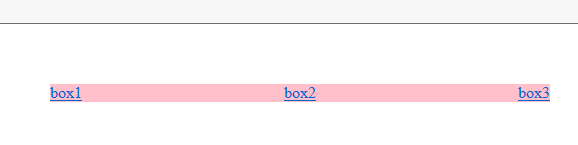
Code above is quite clear. However, in IE10, you will see:

justify-content:space-between doesn’t work. If you add
.box__link { |
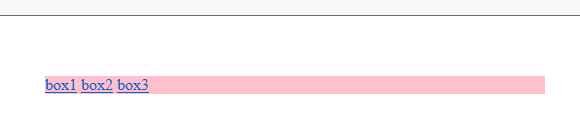
It will work. See: