Preface
As we all know there would be extra space between inline-blocks when using inline-block layout. There are lots of solutions like font-size:0,word-spacing,margin-left,letter-spacing and so on.
Choice I Made
Normally I prefer using letter-spacing because
- it seems ok when we assign a value which is bigger than the width of extra space(e.g.
-1em). - However, it won’t be okay with
word-spacingandmargin-leftwhen we set bigger value like-1em. - Using
font-sizeis not convenient when we try to usingemasfont-sizeunit.
So, letter-spacing seems to be the best choice.
Well, I agree with that though I found a bug in chrome66.0.3359.139 today.
Bug I Found
Please run the code below:
<nav class="nav"> |
* { |
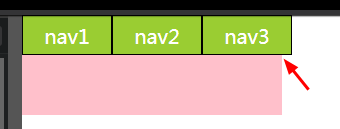
If you are using Chrome(test version 66.0.3359.139) or Opera(test version 53.0.2907.99), what you see might be:

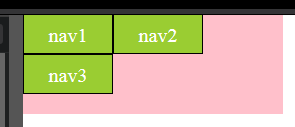
If you are using Firefox(60.0.2),IE10 or Edge, what you see might be:

That’s interesting. So, I checked the mdn-letter-spacing and found this:
Specifies extra inter-character space in addition to the default space between characters. Values may be negative, but there may be implementation-specific limits. **User agents may not further increase or decrease the inter-character space in order to justify text.**
It seems that this is the reason.
So, I tested and try to find the best value for letter-spacing and it turns out that 0.3em or 0.31em is the best value.
Ending
Anyway, letter-spacing is still the best solution though we have to be more careful.