Preface
There is a lot of tutorials teaching you build your own blog by github pages with url like https://username.github.io.
Well, I am not going to do that. Why would I have to build blog on my main site rather than https://username.github.io/blog?
That is what I’m going to do! Build a blog under main site so that it wouldn’t take over the main site. Suppose that you have already known something about npm and git or Github.
Steps
- Install
hexoandhexo-cli
npm install -g hexo-cli |
- Create your blog folder with no file, and get into the folder(for example, my blog folder is blog).
cd blog |
- Initialize hexo and install dependencies
hexo init |
Normally, dependencies will be installed automatically
- Try to run it locally
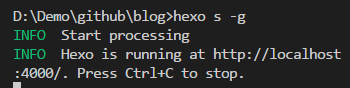
hexo s -g |
Normally, you will see:

- Open the browser with the url in the above screenshot:

You can change the theme if you don’t like it. However that is not the point of this article. You can do it according to the docs in hexo.
- Also, if we want to deploy it on github, we have to install
hexo-deployer-gitaccording to docs.
npm install hexo-deployer-git --save |
- Suppose that you already have a repository on github. For example, the name is
blogand url ishttps://github.com/username/blog. Then find the _config.yml file in the folder. Open it update theurlandrootas follows:
url: https://github.com/username/blog |
Also, update deploy like this:
deploy: |
Well, I have to warn you that
and the space before word type, repo and branchshould be blank space not tab. Otherwise, you will get error about your indentation.
- Now, try to deploy it on github:
hexo d -g |
Open your repository url like https://github.com/username/blog and you will find there is a few files and folders. Remember to clear cash with ctrl+shift+delete if you just pushed.
- Suppose that you already make the repository become a github page. Then, you can open your page url like:
https://username.github.io/blog/. You will see what you see locally last time.
Default settings
some stuff should be done by default which hexo didn’t:
- Generate .deploy_git/categories folder when deployed. This might be done by default.
npm install hexo-generator-category --save |
- Generate index.md under folder source/categories and source/tags
hexo new page categories |
Also, need to add type: tags and type: categories in the above corresponding file index.md. It will help you generate index.html under folder .deploy_git/categories and .deploy_git/tags when deployed.
Update
- I just found that default
hexo-renderer-markeddidn’t work with some markdown syntax like .deploy_git/categories. So, I change my markdown parser;
npm uninstall hexo-renderer-marked --save |
Before deploying, you had better remove the public and .deploy_git folder because they won’t be rewritten sometimes.
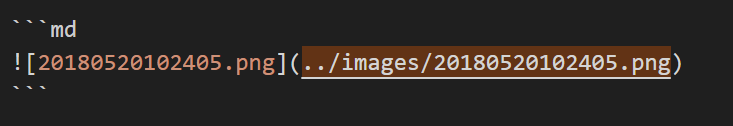
Above operation works well if there is no image in the markdown. However, if there is an image, for example:

The path for the image will be resolved incorrectly. In consistent with above case, the correct path should be https://username.github.io/blog/images/20180520102405.png while what we got is like https://username.github.io/blog/2018/05/20/images/20180520101721.png.So, we need to modify src to get a new url.
window.addEventListener('error', windowErrorCb, { capture: true }, true) |
To solve question above, you can put the code above in the bottom of the file theme/next/source/js/src/motion.js which should be changed according to your theme and image’s path. Actually, you can put the code in any js file as long as you are sure that it will be loaded.
Ending
Well, the main settings have already finished. And if you want to set the theme or other things, go check the docs.